This quick tutorial will show you how to edit the links at this template's menu bar. By doing that you can
add your own menu sections and link to your own stuff. You'll need to have a little knowledge with html
tags, but nothing too advanced, any beginner should get it done easily.
Make sure you click "Download Full Template" before you change anything on your html. It will help you
Now search the code where it says "<div id='menu'>" (This can be done by hitting CTRL+F and
however you'd like. You can also add or remove the buttons.
add your own menu sections and link to your own stuff. You'll need to have a little knowledge with html
tags, but nothing too advanced, any beginner should get it done easily.
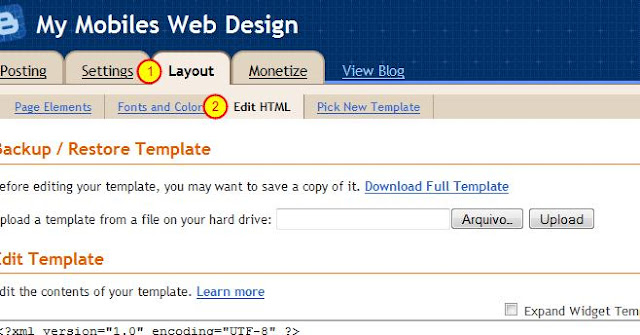
1. Starting out:
Log into your Blogger dashboard, click "Layout" and then choose "Edit HTML"
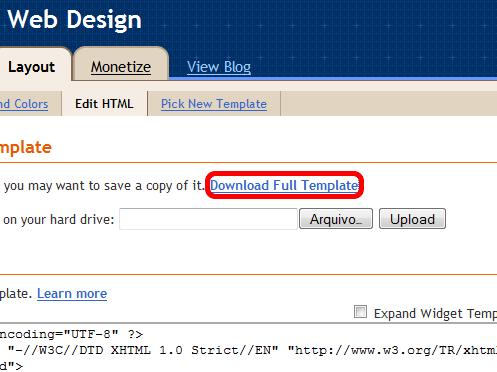
2. Saving the existing template:
Make sure you click "Download Full Template" before you change anything on your html. It will help you
to undo any wrong step you take. This action should be done at any time you plan to change your
template, take this as a tip for your "Blogger" life.
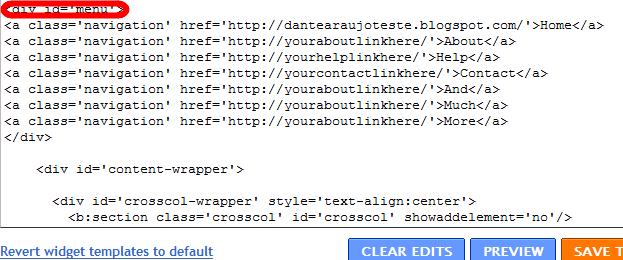
3. Searching the code:
Now search the code where it says "<div id='menu'>" (This can be done by hitting CTRL+F and
typing "<div id='menu'>"). As you can see below it, we have some "a" tags (that means html tags for
links) that are basically your menu buttons. You can replace them for your own uses.
I have changed the "Contact" button link, to "mailto:youremail@gmail.com", so when people click
"Contact" they will get an email form to contact you. That's just an example, you can change themhowever you'd like. You can also add or remove the buttons.
4. Finishing up:
After editing it, just click "Save Template" and you should be OK!









Post a Comment